El diseño y embudo tradicional de un sitio de ecommerces es el siguiente:

- Página de aterrizaje o entrada que funge como el escaparate de la tienda, es la página de entrada al sitio.
- Búsqueda sobre todo en un sitio con muchos productos, es imposible que el usuario encuentre exactamente lo que busca al llegar al home o página de alguna categoría. Por eso el buscador y la página de resultados son tan importantes.
- Página de producto debe incluir toda la información necesaria para quitar cualquier duda del usuario e incitar a la compra.
- Checkout se trata del punto decisivo, donde los usuarios pagan y coordinan el envío. Muchos usuarios se pierden aquí.
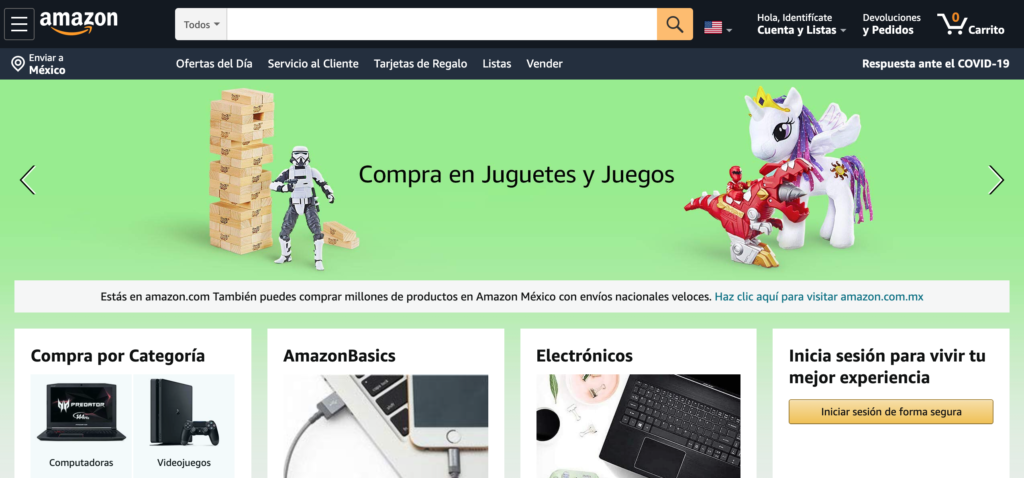
Ecommerce con pocos productos podrían tener un embudo simplificado, pero en general es así. Piensa en sitios como Mercado Libre o Amazon.
Ahora sí, ¿qué incluir y qué no en tu sitio? Veámoslo ahora 👇🏻.
En este post…
Página de aterrizaje o entrada
- Como en todo sitio, no solo ecommerces, lo primero que deben entender los usuarios al llegar a tu sitio es qué haces, qué estás vendiendo y cuál es tu oferta de valor.
- Si incluyes un carrusel: no lo cargues con demasiadas imágenes, lo ideal son entre 3 y 5. ¿Más? Probablemente el usuario no las verá y harás pesado tu sitio.
- Botón de compra. Es el elemento más importante de cualquier ecommerce. Debe ser claro y llamativo. Si bien querrás cumpla con tu imagen corporativa, debes buscar resalte de todo lo demás. Usa un color que no tengas en ningún otro elemento.
- El CTA (Call to Action o Llamada a la Acción) de tus botones debe ser claro. No es un punto en el que debamos ponernos creativos. ¡No quieres hacer dudar al usuario! “Comprar” o “Agregar al carrito” son ya viejos conocidos.
- Tu ecommecer debe dar confianza y seguridad, para ello puedes incluir logos de tus aliados, marcas que vendes (con su permiso, por supuesto) y certificados de seguridad. También las recomendaciones y mensajes de clientes son muy valiosos. ¡Pero no los inventes!
- No satures tu página de CTA. Sobre todo en ecommerce donde venden uno o pocos producto o servicio tienden a poner el botón de “Compra” varias veces a lo largo de la página. Esto solo confunde al usuario. ¿Cuál es el correcto? ¿Dónde debo picar?
- Cuando eres un ecommerce con muchos productos, difícilmente los usuarios llegarán a tu sitio y encontrarán exactamente lo que quieren. Por eso el objetivo de tu home es que los usuarios realicen una búsqueda. No es casualidad que en sitios como Amazon sea tan llamativo.

- Entonces, ¿qué debe encontrar el usuario en tu home?
- Entender qué vendes y cuál es tu oferta de valor
- Buscador llamativo
- Elementos que den seguridad y confianza: logos, certificados y prueba social
- Ten cuidado con los pop-ups. Son herramientas increíbles para obtener el correo del cliente e incluso lograr conversiones. Pero úsalos inteligentemente.
Buscador & Filtros
- Tu buscador debe ser llamativo y útil. ¿Cómo? Con autocompletado y sugerencias, para orientar la búsqueda del usuario y evitar búsquedas sin resultados.
- Además del buscador, conviene tener fíltros. En una barra lateral usualmente del lado izquierdo. Procura que sean dinámicos para que se actualicen los resultados conforme se van eligiendo.
- Para los usuarios registrados, sería increíble que guardes sus filtros. Si tienes un sitio de ropa o zapatos, ¡imagina que gran experiencia de usuario sería que en automático el usuario pueda ver tus artículos en su talla!
- Las páginas de categoría son un tipo de búsqueda o filtro, según lo quieras ver. Debes realizar una categorización clara y útil para el usuario, de forma que sepa qué encontrará y porqué es diferente de otra categoría.
En los resultados, cuida e incluye estos 5 elementos:
- Los títulos de productos deben ser atractivos y memorables. ¿Cómo? Primero, no muy largos para que los usuarios los puedan recordar, y únicos para que sobresalgan del resto.
- Deben estar optimizados para SEO pero sin exagerar. Información como colores disponibles y tallas debe ir la descripción, no en el título. Recuerda: breves.
- Imagen: que sea atractiva y de calidad. Muchos usuarios solo verán la imagen y de eso puede depender que le den clic o no.
- Si incluyes calificación de tus productos, asegúrate de mostrar la calificación total y cuántas personas han votado. Vale más tener una calificación de 4 por 100 personas que de 4.5 por una sola. Capaz y es de tu mamá.
- CTA. Habrá quienes no requieran ir a la página del producto para enviarlo a su carrito o incluso comprarlo. Permíteselos.
- Bonus: Si el usuario no encuentra lo que busca dale alternativas.
Página de producto
- El objetivo de la página de producto es que el usuario compre. Por ello, debe haber un botón con CTA claro, llamativo e imperdible.
- Es posible que el usuario aún no esté seguro de comprar, por lo que está bien darle la alternativa de agregar a una lista de deseos.
- Lo más, más ¡MÁS Importante! Son las imágenes de producto. El viejo adagio sigue vigente: Una imagen vale más que mil palabras e imagínate un video. ¡Cuida que las fotos de tus productos sean de calidad y siempre que puedas incluye videos!
- El precio debe ser muy claro, qué incluye y qué no. No ocultes costos ni dejes espacio a ambigüedades. Esto solo generaría desconfianza.
- Descripción: dale al usuario toda la información posible. No todos lo leerán completo pero será muy útil para aquellos que puedan tener dudas. ¡Utiliza diferentes formatos para hacerlo más atractiva!
- ¿Qué incluir en la descripción? Descripción como tal, guía de tallas, dimensiones, preguntas frecuentes, videos de usos y detalles de envío.
- No puede faltar la oferta de valor de tu producto: porqué comprar ese producto y porqué en tu sitio.
- Busca obtener e incluye reseñas relevantes. Un simple “bonito” no sirve. Pero se honesto, no sirve inventarlas.
- Al final de la página de producto incluir productos relacionados o complementarios pueden ayudarte a aumentar tu ticket promedio. ¡Pero ve que realmente sean útiles y atractivos para tus clientes! Analiza su performance, si distraen a tus usuarios de realizar la compra, quítalo.
Cheackout: página de pago
Los usuarios que llegan hasta aquí es porque tienen un claro interés de comprar, ¡hazlo lo más simple y sencillo posible!
- Elimina todos los links que los saquen del proceso de pago. Simplifica la página de forma que solo puedan hacer una cosa: comprar. Incluso el link del logo. Si quieren regresar siempre pueden dar clic en el botón del navegador.
- La tendencia actual es tener una sola página de checkout, pero si por alguna razón necesitas hacerlo más largo, déjalo claro desde el inicio. Una barra de progreso será de utilidad.
- La mejor forma de diseñar esta página es hacerla pensando en dispositivos móviles primero.
- Pide solo los datos necesarios. Recuerda: simple y sencillo.
- Permite poder comprar como invitado, muchos usuarios podrían abandonar la compra por no querer registrase.
- Hazlo fácil. Por ejemplo, incluye la posibilidad de tomarle una foto a la tarjeta en vez de hacer que el usuario tecleé todos los dígitos.
- Mantén la unidad visual de tu sitio. No cambies el diseño o color de tus CTA. Si en todo el sitio el botón de “comprar” era azul, aquí también.
- Si vas a mandar a los usuarios a otro sitio para pagar, como PayPal, comunícaselo al cliente de forma clara.
- No hagas muy llamativo tu campo de “Código Promocional”. Algunos usuarios al verlo podrían dejar la página de carrito para buscar en Google un código, y podrían perderse en la búsqueda y nunca volver a finalizar la compra.
- En las opciones de envío déjale saber al usuario:
- Cuándo se enviará su producto
- Cuándo lo recibirá
- El costo del envío
Sobre todo si debe elegir entre varias opciones de envío.
En cuanto a los campos que el usuario debe llenar:
- Deja claro qué información requieres en cada campo. Nunca pongas la etiqueta dentro del campo, porque cuando el usuario empieza a escribir la etiqueta se borra y puede no saber que poner.
- Así mismo, deja claro qué campos son obligatorios y cuáles no.
- Si hay errores, manifiéstalos enseguida. No esperes a que el usuario de clic en “pagar” para enterarse que debe revisar todo el formulario de nuevo y adivinar dónde está el error.
- Implementa en tus campos la posibilidad de autocompletar.
La vuelta de tuercas… para mejorar la experiencia de usuario de tu eCommerce
¿Qué te parecieron estos 42 consejos?
El punto es hacer que cada página cumpla con su objetivo, llevando de la mano al usuario para que compre, sin distracciones en el camino.
Si quieres mejorar tu sitio aún más, te sugiero leer este artículo: 7 herramientas para mejorar la tasa de conversión de tu ecommerce enfocado en que vendas más.
Si tienes más consejos, no dejes de compartirlos en los comentarios.


Heard some buzz about jili711. Gonna try it out and see if I can hit the jackpot. Let’s do this! I am pumped so see this jili711!
U888U888COOL on .net. Not bad at all! Seems legit and I felt pretty safe playing there. Worth a look. u888u888cool
Just grabbed the 1winapk, and it seems pretty smooth. Hoping for some quick wins on the go! Worth checking out if you’re mobile. 1winapk
Need a quick login to Arena Plus? arenapluslogin makes it super easy. No more fumbling around with passwords! Simple and straightforward: arenapluslogin
jogodotigrinho777 huh? Never seen it. Make a deposit and let us know if it’s good. jogodotigrinho777
Got myself logged into phdream44login. The process was pretty simple, which I appreciate. Let’s see if the games are any good now!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Alright guys, quick question about sv388linkrit. Has anyone used it lately? Looking for some solid opinions before I jump in. Let me know! Here’s the link if you want to peep it: sv388linkrit
OK9A, you know, it’s not bad. It’s got a decent selection and the platform seems stable enough. I’ve seen worse! Might be worth checking out ok9a if you’re looking for something new.
Been hanging out at Fortunetree1, and I’ve been pretty lucky! Some of their games are real winners in my book. Might be worth a shot if you’re looking to change things up. Check it out here fortunetree1!